PWP Milestones 1 and 2 Example
The following document is intended to serve as an example of what is expected in your PWP Milestone documentation. Your own projects and Milestones are expected to differ, but please use this as a guide.
PWP Milestone 1
Purpose, Audience & Goal
Purpose: This project will be a professional portfolio website with a focus on front-end web development.
Audience: This site is designed with a professional audience in mind, and is targeted to individuals within the web development and I.T. community nationwide. Target audience to include: startup founders, hiring managers, recruiters, and peers.
Goal: The primary goal of this site is for users of the site to initiate contact with me in regards to employment and collaboration opportunities through the contact form, and/or the connected social media profiles. The secondary goal of this site is to showcase my work, and to contribute to a polished professional online presence.
Persona
Name: David B. McCracken
Age: 34
Profession: Co-Founder and CTO of FashionGun.com, a startup that is looking to hire a full-time, in-house Front-End Web Developer. They have just received their first round of VC seed funding. Their product is an online collaboration and project management tool marketed to the fashion industry.
Technology: Mac power user. Uses a Mac Pro Tower with 2 30” cinema displays while in the office, a MacBook Pro laptop at home, and an iPhone 7 plus with an unlimited 4G data connection.
Attitudes and Behaviors: Short on time, overworked, and has a full social schedule in addition. David will not spend more than 3 minutes max looking at anyone’s portfolio site, and only about 30 seconds on a resume. David is a huge social media user, and seeks potential candidates through tech and fashion community networking events, LinkedIn, and Twitter.
Frustrations and Needs: David needs to hire someone with 5-7 years of development experience who is willing to start at a competitive entry-level salary, to start. David is also looking for someone who is a good personality and cultural fit for FashionGun as well. FashionGun is still small, and can only offer limited benefits at this time, but will include equity options as part of the compensation package. Because David is looking to hire within a very competitive urban market, he is flooded with candidates but is having a hard time finding someone with the right combination of talent, experience, and personality who is willing to accept a slightly lower salary and limited benefits. He must hire within 2 weeks.
Goals: David is only concerned with one thing: Is this person a potential candidate for the FashionGun Web Dev position? Can David, within 3 minutes max, determine whether this person is worthy of a preliminary phone screen regarding the job? David doesn't like to waste time. David needs to know via a very fast interaction with the site whether or not this potential candidate has the minimum qualifications to warrant a call.
User Story: As a user, I need to determine quickly whether this person is a candidate for the mid-level Front End Web Developer position.
PWP Milestone 2
Content Strategy
My site will be one page, and will consist of the following sections:
Welcome: A brief one-line introduction that clearly states my name and role as a Front End Developer. This welcome message will be overlaid on a large background image of my home office setup.
About Me: This section will detail my professional history, core skill set, and professional highlights. This section will showcase my strengths and personality. I will feature a contrasting sidebar that lists my core skills and programming languages which will be easily readable at a glance. The tone of voice will be personable and casual, as I am only interested in opportunities with individuals and organizations that I am a good personality fit for.
Portfolio: I want this to be an animated, responsive image gallery containing 4-6 examples of my best work. Gallery pop-up will include my role and contributions to each project, with iconography to represent the technology used.
Contact: This section will contain a simple contact form, my professional email address, and additional links to my professional social media profiles: LinkedIn, Twitter, GitHub, Dribbble. (These will also be linked to in the footer site wide via icons.)
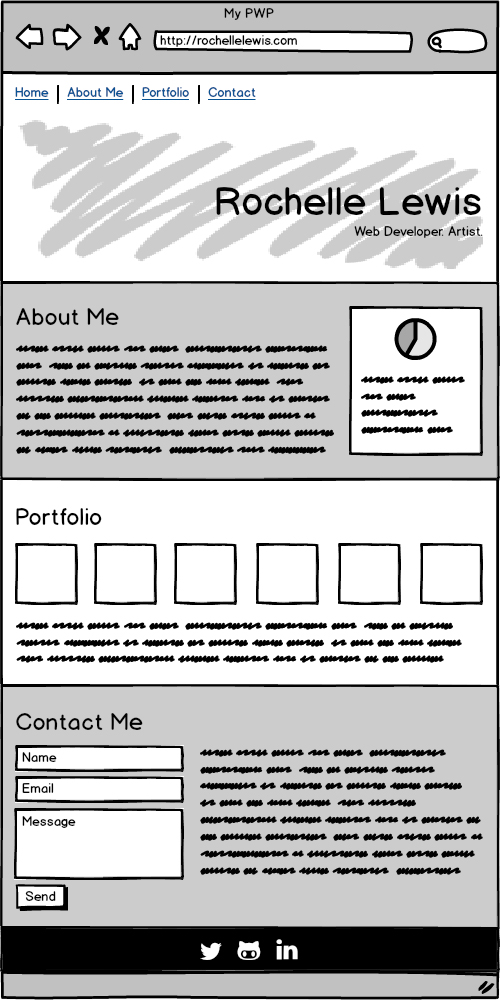
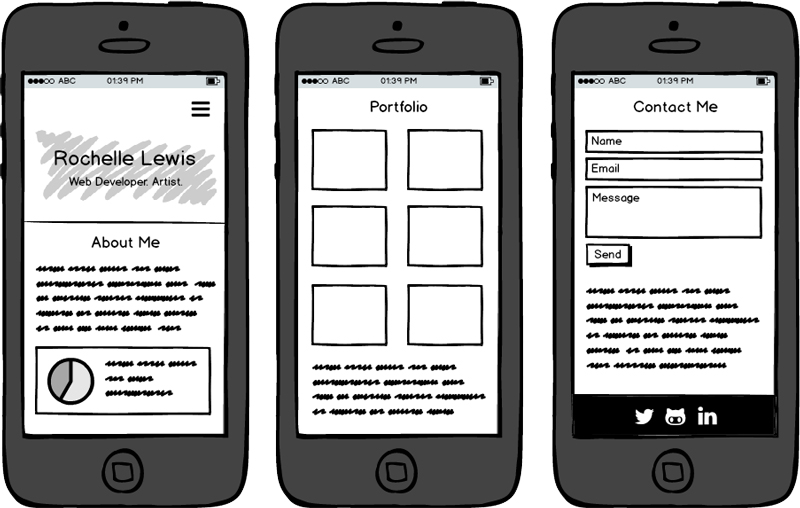
Wireframes
This site will feature one layout that will be fully responsive on small and large screens. These wireframes were created using https://balsamiq.com.
Mobile Layout

Full Screen Layout